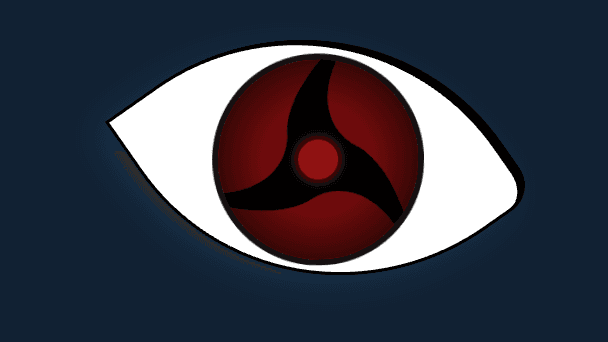
阿玛忒拉斯(哥哥版)
2025-06-29
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>阿玛忒拉斯(哥哥版)</title>
<style>
body {
margin: 0;
background: #123;
}
.base {
min-height: 100%;
display: flex;
justify-content: center;
align-items: center;
background: #123;
}
.eyeleft {
margin: 100px;
background-color: #fff;
transform: rotate(55deg);
border-radius: 25px;
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
border: 3px solid #000;
border-top: 10px solid #000;
border-radius: 80% 10% 80% 0%;
-webkit-box-shadow: 0px 15px 35px -5px rgba(50, 88, 130, 0.32);
-moz-box-shadow: 0px 15px 35px -5px rgba(50, 88, 130, 0.32);
box-shadow: 0px 15px 35px -5px rgba(50, 88, 130, 0.32);
}
@keyframes round {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(-90deg);
}
50% {
transform: rotate(-180deg);
}
100% {
transform: rotate(-360deg);
}
}
.sharingano-div {
border: none;
background: transparent;
display: flex;
border-radius: 50%;
}
.sharingano {
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
border: 6px solid #131212;
display: flex;
align-items: center;
justify-content: center;
background-color: #a73a3a;
overflow: hidden;
-webkit-transition: 0.7s ease;
-moz-transition: 0.7s ease;
-o-transition: 0.7s ease;
-webkit-box-shadow: inset 0 0 30px #231e1f;
animation: 5s round infinite linear;
}
.circle {
border-radius: 50%;
}
.eye {
overflow: hidden;
cursor: pointer;
position: relative;
width: 200px;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
}
.eye::after {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background-color: black;
z-index: 10;
}
.eye > .inner-eye {
position: absolute;
width: 120px;
height: 120px;
border-radius: 50%;
border: 3px solid black;
background-color: transparent;
display: flex;
align-items: center;
justify-content: center;
}
.tag-container {
width: 100%;
height: 100%;
align-items: center;
display: flex;
justify-content: center;
position: absolute;
}
.tag {
position: absolute;
width: 20px;
height: 20px;
margin-bottom: 120px;
background-color: black;
}
.tag::after {
position: absolute;
content: "";
width: 20px;
height: 20px;
border: 10px solid black;
border-radius: 50%;
border-top: none;
border-right: none;
border-bottom: none;
left: 3px;
top: -5px;
margin-bottom: 120px;
background-color: transparent;
}
.itachi-eye {
overflow: hidden;
background: radial-gradient(
circle,
rgba(110, 12, 12, 1) 0%,
rgba(110, 12, 12, 1) 39%,
rgba(75, 8, 8, 1) 60%,
rgba(0, 0, 0, 1) 100%
);
}
.itachi-eye::after {
box-shadow: 0 0 20px rgb(143, 19, 19);
background: rgb(143, 19, 19);
}
.itachi-eye > .inner-eye {
border: none;
background: transparent;
width: 80px;
height: 80px;
}
.itachi-eye > .inner-eye > .tag-container > .tag {
top: -60px;
background-color: transparent;
width: 200px;
height: 110px;
border-radius: 0;
overflow: hidden;
transform-origin: 100px 100px;
}
.itachi-eye > .inner-eye > .tag-container > .tag::after {
border-left: 50px solid black;
top: 1px;
left: 82px;
width: 300px;
height: 160px;
}
.itachi-eye > .inner-eye > .tag-container:nth-child(1) {
transform: rotate(-30deg);
}
.itachi-eye > .inner-eye > .tag-container:nth-child(2) {
transform: rotate(90deg);
}
.itachi-eye > .inner-eye > .tag-container:nth-child(3) {
transform: rotate(210deg);
}
</style>
</head>
<body>
<div class="base">
<div class="eyeleft">
<div class="sharingano-div">
<div class="sharingano">
<div class="eye circle itachi-eye">
<div class="inner-eye circle">
<div class="tag-container">
<div class="tag circle"></div>
</div>
<div class="tag-container">
<div class="tag circle"></div>
</div>
<div class="tag-container">
<div class="tag circle"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>