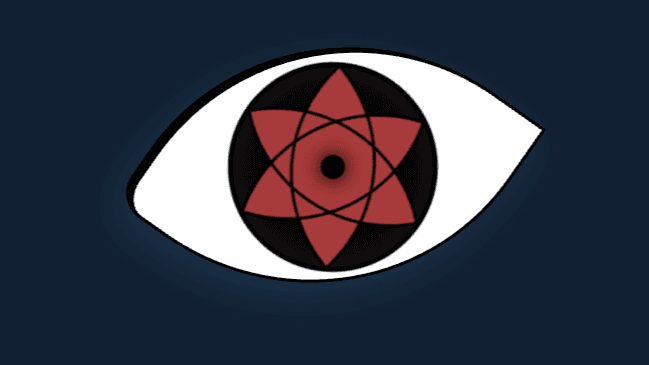
阿玛忒拉斯
2025-06-26
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>阿玛忒拉斯</title>
<style>
body {
margin: 0;
background: #123;
}
.base {
min-height: 100%;
display: flex;
justify-content: center;
align-items: center;
background: #123;
}
.eyeright {
margin: 100px;
background-color: #fff;
transform: rotate(35deg);
border-radius: 25px;
display: flex;
overflow: hidden;
border: 3px solid #000;
border-left: 10px solid #000;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
border-radius: 80% 0% 80% 10%;
-webkit-box-shadow: 0px 15px 35px -5px rgba(50, 88, 130, 0.32);
-moz-box-shadow: 0px 15px 35px -5px rgba(50, 88, 130, 0.32);
box-shadow: 0px 15px 35px -5px rgba(50, 88, 130, 0.32);
}
@keyframes round {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(-90deg);
}
50% {
transform: rotate(-180deg);
}
100% {
transform: rotate(-360deg);
}
}
.mangekyou {
background: #050505;
border: 5px #000 solid;
animation: spin 5s ease-in-out;
border-radius: 50%;
height: 200px;
width: 200px;
overflow: hidden;
-webkit-transition: 0.7s ease;
-moz-transition: 0.7s ease;
-o-transition: 0.7s ease;
-webkit-box-shadow: inset 0 0 30px #231e1f;
animation: 10s round infinite linear;
}
.mangekyou .flower {
position: absolute;
top: 50%;
left: 50%;
height: 70%;
width: 70%;
background: #a73a3a;
}
.mangekyou .flower:nth-child(1) {
border-radius: 0% 100% 0% 100% / 0% 100% 0% 100%;
transform: translate(-50%, -50%) rotate(-15deg);
}
.mangekyou .flower:nth-child(2) {
border-radius: 100% 0% 100% 0% / 100% 0% 100% 0%;
transform: translate(-50%, -50%) rotate(15deg);
}
.mangekyou .flower:nth-child(3) {
border-radius: 100% 0% 100% 0% / 100% 0% 100% 0%;
transform: translate(-50%, -50%) rotate(-45deg);
border: 3px #000 solid;
}
.mangekyou .flower:nth-child(3)::before,
.mangekyou .flower:nth-child(3)::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
border: inherit;
width: 100%;
height: 100%;
border-radius: inherit;
}
.mangekyou .flower:nth-child(3)::before {
transform: translate(-50%, -50%) rotate(-60deg);
}
.mangekyou .flower:nth-child(3)::after {
transform: translate(-50%, -50%) rotate(60deg);
}
.circle {
border-radius: 50%;
position: absolute;
width: 1em;
height: 1em;
background: #000;
z-index: 2;
}
.mangekyou .circle {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 1.5em;
height: 1.5em;
box-shadow: 0 0 15px 5px rgba(0, 0, 0, 0.6);
}
</style>
</head>
<body>
<div class="base">
<div class="eyeright">
<div class="mangekyou">
<div class="flower"></div>
<div class="flower"></div>
<div class="flower"></div>
<div class="circle"></div>
</div>
</div>
</div>
</body>
</html>