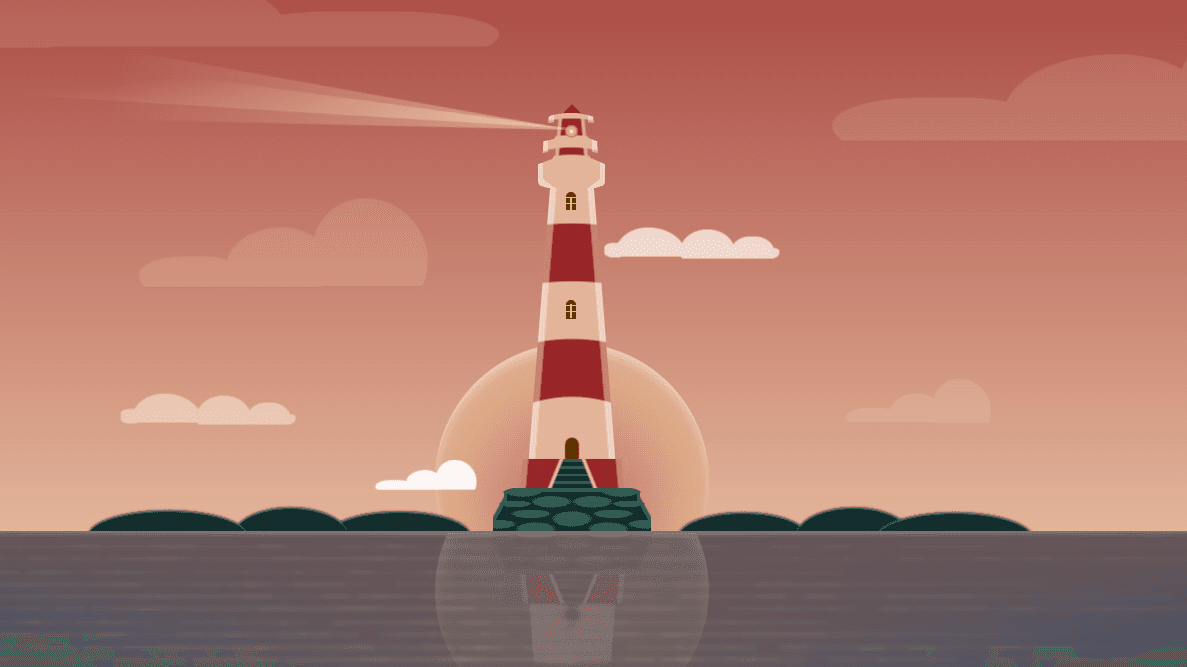
灯塔
2025-01-19
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>灯塔</title>
<style>
:root {
--red: #972627;
--red-2: #c17d7d;
--white: #e2b59a;
--sm: #fcedbb90;
--sm-2: #c57356;
--sky-1: var(--red);
--sky-2: var(--white);
--sea-1: #645355;
--sea-2: #9c766780;
--sea-3: #0e3641;
--base-1: #335e53;
--base-2: #142c2c;
--shine: #fff6;
--windows: #5f3300;
--reflex: #fff2;
}
body {
margin: 0;
padding: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
}
body * {
transform-style: preserve-3d;
}
.sky {
position: absolute;
width: 100%;
height: 50%;
background: linear-gradient(180deg, var(--sky-1), var(--sky-2));
top: 0;
z-index: -1;
display: flex;
align-items: flex-end;
justify-content: center;
}
.sea {
position: absolute;
width: 100%;
height: 50%;
background: linear-gradient(180deg, var(--sea-1), #fff0),
radial-gradient(
circle at 50% 0%,
var(--sea-2) 30%,
var(--sea-3) 50%,
#fff0 100%
),
var(--sea-3);
top: 50%;
z-index: -1;
}
.content {
width: 60vmin;
height: 100vmin;
background-size: contain;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.sky:before,
.content:after {
content: '';
position: absolute;
width: 19vmin;
height: 19vmin;
background: radial-gradient(
circle at 50% 60%,
var(--sm-2),
var(--sm) 100%
);
border-radius: 100%;
margin-top: -7.75vmin;
box-shadow: 0 0.5vmin 0.5vmin 0 var(--sm) inset;
clip-path: polygon(0 0, 100% 0, 100% 71%, 0 71%);
}
.content:after {
transform: rotateX(180deg);
transform-origin: 50% 71%;
opacity: 0.25;
background: linear-gradient(180deg, #fff0, var(--sm)),
radial-gradient(
circle at 50% 50%,
#fff0,
#fff0 5vmin 8.75vmin,
#fff0 calc(9.25vmin + 5px) 100%
);
box-shadow: 0 -1vmin 1vmin 0 var(--sm) inset;
}
.sky:before {
bottom: -6vmin;
}
.content * {
position: absolute;
}
.lighthouse {
background: #0ff0;
width: 11vmin;
height: 30vmin;
margin-top: -30vmin;
perspective: 80vmin;
}
.base {
--rock-1: var(--base-1) 1.1vmin, #fff0 calc(1.1vmin + 3px) 100%;
--rock-2: var(--base-1) 1vmin, #fff0 calc(1vmin + 1px) 100%;
background: radial-gradient(ellipse at 14% 37%, var(--rock-2)),
radial-gradient(ellipse at 86% 37%, var(--rock-2)),
radial-gradient(ellipse at 19% 6%, var(--rock-1)),
radial-gradient(ellipse at 81% 6%, var(--rock-1)),
radial-gradient(ellipse at 63% 32%, var(--rock-1)),
radial-gradient(ellipse at 37% 32%, var(--rock-1)),
radial-gradient(ellipse at 76% 60%, var(--rock-1)),
radial-gradient(ellipse at 24% 60%, var(--rock-1)),
radial-gradient(ellipse at 98% 84%, var(--rock-1)),
radial-gradient(ellipse at 73% 96%, var(--rock-1)),
radial-gradient(ellipse at 50% 72%, var(--rock-1)),
radial-gradient(ellipse at 27% 96%, var(--rock-1)),
radial-gradient(ellipse at 2% 84%, var(--rock-1)),
linear-gradient(180deg, var(--base-1) 0 0.25vmin, #fff0 0 100%),
linear-gradient(
90deg,
#fff0 1vmin,
var(--base-2) 0 calc(100% - 1vmin),
#fff0 0 100%
),
linear-gradient(
-119deg,
#fff0 0 1.25vmin,
var(--base-2) calc(0.9vmin) 70%,
#fff0 0 100%
),
linear-gradient(
119deg,
#fff0 0 1.25vmin,
var(--base-2) calc(0.9vmin + 1px) 70%,
#fff0 0 100%
),
linear-gradient(
90deg,
#fff0 0 0.75vmin,
var(--base-1) 0 calc(100% - 0.75vmin),
#fff0 0 100%
),
linear-gradient(
-119deg,
#fff0 0 0.9vmin,
var(--base-1) calc(0.9vmin + 1px) 70%,
#fff0 0 100%
),
linear-gradient(
119deg,
#fff0 0 0.9vmin,
var(--base-1) calc(0.9vmin + 1px) 70%,
#fff0 0 100%
);
width: 11vmin;
height: 3vmin;
bottom: 0;
border-radius: 1.55vmin 1.55vmin 0 0;
}
.base:before {
content: '';
background: linear-gradient(
-95deg,
#fff0 0 0.25vmin,
var(--red-2) calc(0.25vmin + 1px) 0.65vmin,
var(--red) calc(0.65vmin + 1px) 6vmin,
#fff0 0 100%
),
linear-gradient(
95deg,
#fff0 0 0.25vmin,
var(--red-2) calc(0.25vmin + 1px) 0.65vmin,
var(--red) calc(0.65vmin + 1px) 6vmin,
#fff0 0 100%
);
width: 7.5vmin;
height: 2vmin;
position: absolute;
top: -2vmin;
left: 1.75vmin;
}
.base:after {
content: '';
background: linear-gradient(
-112deg,
var(--red) 0 1vmin,
var(--white) calc(1vmin + 1px) 1.25vmin,
#fff0 calc(1.25vmin + 1px) 100%
),
linear-gradient(
112deg,
var(--red) 0 1vmin,
var(--white) calc(1vmin + 1px) 1.25vmin,
#fff0 calc(1.25vmin + 1px) 100%
),
repeating-linear-gradient(
0deg,
var(--base-2) 0 0.3vmin,
var(--base-1) 0 0.5vmin
);
width: 4.1vmin;
height: 2vmin;
position: absolute;
top: -2vmin;
left: 3.5vmin;
background-repeat: no-repeat;
background-position: 0 0, 0 0, 5% 0;
background-size: 100% 100%, 100% 100%, 90% 100%;
}
.tower {
background: radial-gradient(
circle at 50% 100%,
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 0.25vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 0.5vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 0.75vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 1vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
linear-gradient(
-94.5deg,
var(--shine) 0 1.85vmin,
#fff0 calc(1.85vmin + 1px) 100%
),
linear-gradient(
94.5deg,
var(--shine) 0 1.85vmin,
#fff0 calc(1.85vmin + 1px) 100%
),
radial-gradient(
circle at 50% 125%,
var(--white) 0 9vmin,
var(--red) calc(9vmin + 1px) 13vmin,
var(--white) calc(13vmin + 1px) 17vmin,
var(--red) calc(17vmin + 1px) 21vmin,
var(--white) calc(21vmin + 1px) 23vmin
);
width: 6vmin;
height: 19vmin;
left: 2.5vmin;
top: 6vmin;
clip-path: polygon(25% 0, 75% 0, 100% 100%, 0 100%);
}
.top {
background: linear-gradient(
90deg,
var(--shine) 0 0.75vmin,
#fff0 0 100%
),
linear-gradient(90deg, var(--shine) 0 0.75vmin, #fff0 0 100%),
linear-gradient(90deg, var(--shine) 0 0.7vmin, #fff0 0 100%),
linear-gradient(90deg, var(--shine) 0 0.7vmin, #fff0 0 100%),
conic-gradient(
from -1deg at 8% 89%,
#fff0 0 35%,
var(--shine) 36% 100%
),
conic-gradient(
from 0deg at 92% 89%,
var(--shine) 0 64%,
#fff0 65% 100%
),
radial-gradient(
circle at 50% 1.55vmin,
#fff,
#fc0 0.25vmin,
var(--red-2) calc(0.25vmin + 1px) 0.35vmin,
#fff0 calc(0.35vmin + 1px) 100%
),
radial-gradient(
circle at 50% 187%,
var(--white) 0 7vmin,
#fff0 calc(7vmin + 1px) 7.5vmin,
var(--white) calc(7.5vmin + 1px) 8.35vmin,
#fff0 calc(8.35vmin + 1px) 9.5vmin,
var(--white) calc(9.5vmin + 1px) 100%
),
linear-gradient(
-95deg,
#fff0 0 1.4vmin,
var(--shine) calc(1.4vmin + 1px) 1.65vmin,
var(--red) calc(1.65vmin + 1px) 2.85vmin,
#fff0 0 100%
),
linear-gradient(
95deg,
#fff0 0 1.4vmin,
var(--shine) calc(1.4vmin + 1px) 1.65vmin,
var(--red) calc(1.65vmin + 1px) 2.85vmin,
#fff0 0 100%
);
width: 4.65vmin;
height: 5.5vmin;
left: 3.15vmin;
top: 0.75vmin;
border-radius: 0.5vmin;
clip-path: polygon(
0% 96%,
0% 70%,
22% 63%,
24% 53%,
7% 56%,
8% 41%,
25% 38%,
27% 17%,
15% 18%,
16% 10%,
22% 8%,
35% 6%,
54% 5%,
74% 8%,
73% 8%,
82% 10%,
83% 18%,
72% 17%,
75% 37%,
88% 41%,
89% 56%,
77% 54%,
78% 62%,
100% 70%,
100% 96%,
85% 100%,
15% 100%
);
background-repeat: no-repeat;
background-size: 1vmin 1.1vmin, 1vmin 1.1vmin, 1vmin 1.15vmin,
0.45vmin 1.15vmin, 100% 100%, 100% 100%, 100% 100%, 100% 100%,
100% 100%, 100% 100%;
background-position: 3.45vmin 0.25vmin, 0.35vmin 0.25vmin, 0vmin 2.1vmin,
3.75vmin 2.1vmin, 0 0, 0 0, 0 0, 0 0, 0 0, 0 0;
}
.roof {
border: 0.65vmin solid #fff0;
border-bottom-color: var(--red);
left: 4.9vmin;
top: -0.2vmin;
}
.lighthouse + .lighthouse {
transform-origin: 50% 100%;
transform: rotateX(180deg);
opacity: 0.15;
}
.lighthouse + .lighthouse .tower {
background: radial-gradient(
circle at 50% 100%,
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 0.25vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 0.5vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 0.75vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
radial-gradient(
circle at 50% calc(100% - 1vmin),
var(--windows) 0.4vmin,
#fff0 calc(0.4vmin + 1px) 100%
),
linear-gradient(
-94.5deg,
#fff2 0 1.65vmin,
#fff0 calc(1.65vmin + 1px) 100%
),
linear-gradient(
94.5deg,
#fff2 0 1.5vmin,
#fff0 calc(1.55vmin + 1px) 100%
),
radial-gradient(
circle at 50% 125%,
var(--white) 0 9vmin,
var(--red) calc(9vmin + 1px) 13vmin,
var(--white) calc(13vmin + 1px) 14vmin,
#fff0 18vmin
);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%, 100% 100%, 100% 100%, 100% 100%,
100% 70%, 100% 70%, 100% 100%;
background-position: 0 0, 0 0, 0 0, 0 0, 0 0, 0 100%, 0 100%, 0 0;
filter: blur(2px);
}
.lighthouse + .lighthouse .tower:after {
filter: blur(3px);
}
.lighthouse + .lighthouse .tower:before {
opacity: 0;
}
input {
display: none;
}
label[for='light'] {
width: 11vmin;
cursor: pointer;
height: 30vmin;
margin-top: -30vmin;
clip-path: polygon(30% 0, 70% 0, 95% 100%, 5% 100%);
}
label[for='night'] {
position: absolute;
bottom: 3vmin;
background: #fff;
width: 36px;
height: 36px;
border-radius: 100% 1% 100% 100%;
background: radial-gradient(
circle at 90% 10%,
#fff 0 0.1vmin,
#fff0 calc(0.1vmin + 1px) 100%
),
radial-gradient(
circle at 68% 25%,
#fff 0 0.1vmin,
#fff0 calc(0.1vmin + 1px) 100%
),
radial-gradient(
circle at 85% 40%,
#fff 0 0.08vmin,
#fff0 calc(0.08vmin + 1px) 100%
),
radial-gradient(
circle at 95% 20%,
#fff0 0 2vmin,
#fff calc(2vmin + 1px) 100%
);
cursor: pointer;
}
.light {
width: 0.75vmin;
height: 0.75vmin;
background: #f600;
border-radius: 100%;
left: 5.1vmin;
top: 1.95vmin;
animation: spin 6s linear 0s infinite;
animation-play-state: running;
perspective: 10vmin;
}
.light:before,
.light:after {
content: '';
position: absolute;
width: 30vmin;
height: 4vmin;
background: radial-gradient(circle at 0% 50%, #fdf8cc6e, #fff0);
margin-top: -1.85vmin;
clip-path: polygon(100% 0, 0 53%, 100% 100%);
margin-left: 0.375vmin;
}
.light:after {
transform: rotateX(60deg);
}
input#light:checked ~ .content .lighthouse .light {
animation-play-state: paused;
}
@keyframes spin {
25% {
opacity: 0.5;
}
50% {
opacity: 1;
}
100% {
transform: rotateY(360deg);
}
}
/* sea reflex */
.sea:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(180deg, #fff4, var(--sea-1) 1%, #fff0 30%),
radial-gradient(circle at 50% 0%, var(--sea-2), #024479 50%, #000);
opacity: 0.75;
}
.sea span {
position: absolute;
z-index: -1;
top: 1vmin;
left: 1vmin;
width: 20vmin;
height: 0.15vmin;
background: var(--reflex);
border-radius: 1vmin;
box-shadow: 20.5vmin 0 0 var(--reflex), 53.5vmin 0 0 var(--reflex),
74vmin 0 0 var(--reflex), 122.5vmin 0 0 var(--reflex);
filter: drop-shadow(-14vmin 0vmin 0 #fff)
drop-shadow(14vmin 0.85vmin 0 #fff)
drop-shadow(-24vmin 1.85vmin 0 #fff)
drop-shadow(-1vmin 3.5vmin 0 #fff) drop-shadow(6vmin 7vmin 0 #fff)
drop-shadow(-6vmin 14vmin 0 #fff) drop-shadow(3vmin 28vmin 0 #fff)
drop-shadow(3vmin 56vmin 0 #fff) blur(1px);
}
.sea span:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 11.5vmin;
right: 0;
width: 2vmin;
height: 0.15vmin;
background: var(--reflex);
border-radius: 1vmin;
box-shadow: 20.5vmin 0 0 var(--reflex), 24vmin 0 0 var(--reflex),
33vmin 0 0 var(--reflex), 59vmin 0 0 var(--reflex),
86vmin 0 0 var(--reflex), 89.5vmin 0 0 var(--reflex),
93vmin 0 0 var(--reflex), 102vmin 0 0 var(--reflex);
}
.sea span:after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 15vmin;
right: 0;
width: 2vmin;
height: 0.15vmin;
background: var(--reflex);
border-radius: 1vmin;
box-shadow: 24vmin 0 0 var(--reflex), 33vmin 0 0 var(--reflex),
50vmin 0 0 var(--reflex), 71vmin 0 0 var(--reflex),
77vmin 0 0 var(--reflex), 93vmin 0 0 var(--reflex),
102vmin 0 0 var(--reflex);
}
/* clouds */
.sky span {
background: linear-gradient(0deg, #fff0 2vmin, #fff 0 100%);
width: 8vmin;
height: 8vmin;
border-radius: 100% 120% 100% 100%;
position: absolute;
transform: translateX(-14vmin) translateY(-15vmin);
opacity: 0.1;
}
.sky span:before,
.sky span:after {
content: '';
position: absolute;
width: 7vmin;
height: 5vmin;
background: linear-gradient(0deg, #fff0 1vmin, #fff 0 100%);
border-radius: 150% 120% 100% 100%;
margin-left: -6vmin;
margin-top: 2vmin;
}
.sky span:after {
content: '';
position: absolute;
width: 7vmin;
height: 3vmin;
background: linear-gradient(0deg, #fff0 1vmin, #fff 0 100%);
border-radius: 150% 120% 100% 200%;
margin-left: -12vmin;
margin-top: 4vmin;
}
.sky span:nth-child(even) {
background: linear-gradient(0deg, #fff0 2vmin, #fff 0 100%);
width: 5vmin;
height: 4vmin;
border-radius: 100% 120% 100% 100%;
position: absolute;
transform: translateX(5.5vmin) translateY(-17vmin);
opacity: 0.2;
}
.sky span:nth-child(even):before {
width: 3.75vmin;
height: 3vmin;
margin-left: 4.5vmin;
margin-top: 0.1vmin;
border-radius: 100%;
}
.sky span:nth-child(even):after {
width: 3vmin;
height: 2.5vmin;
margin-left: 8vmin;
margin-top: 0.6vmin;
box-shadow: -9.5vmin -0.3vmin 0 -0.75vmin #fff,
1.25vmin -0.1vmin 0 -0.9vmin #fff;
border-radius: 100% 100% 3vmin 100%;
}
.sky span:nth-child(2) {
opacity: 0.7;
}
.sky span:nth-child(3) {
transform: translateX(-8vmin) translateY(0.5vmin) scale(0.35);
opacity: 0.9;
}
.sky span:nth-child(4) {
transform: translateX(-28vmin) translateY(-5.5vmin);
opacity: 0.4;
}
.sky span:nth-child(5) {
transform: translateX(27vmin) translateY(-4.5vmin) scale(0.5);
}
.sky span:nth-child(6) {
transform: translateX(27vmin) translateY(-38vmin) scale(3.75)
scaleY(0.5) rotateY(180deg);
opacity: 0.1;
}
.sky span:nth-child(7) {
transform: translateX(-45vmin) translateY(-32vmin) scale(2.5)
rotateY(180deg) scaleY(0.5);
}
.sky span:nth-child(8) {
display: none;
}
.sky span:nth-child(9) {
transform: translateX(50vmin) translateY(-26vmin) scale(2) scaleY(0.75);
}
/* rocks */
.sky i {
background: var(--base-2);
position: absolute;
width: 10vmin;
height: 3.5vmin;
margin-left: -24vmin;
border-radius: 100%;
bottom: -2.25vmin;
box-shadow: 0 -1px 0.15vmin 0 var(--base-1);
z-index: 2;
}
.sky i + i {
width: 8vmin;
height: 4vmin;
margin-left: -39vmin;
bottom: -2.5vmin;
}
.sky i + i + i {
width: 11vmin;
height: 3.5vmin;
margin-left: -56vmin;
bottom: -2.2vmin;
}
.sky i + i + i + i {
width: 9vmin;
height: 3.5vmin;
margin-left: 23.65vmin;
bottom: -2.3vmin;
}
.sky i + i + i + i + i {
width: 8vmin;
height: 4vmin;
margin-left: 39vmin;
bottom: -2.5vmin;
}
.sky i + i + i + i + i + i {
width: 11vmin;
height: 3.75vmin;
margin-left: 53vmin;
bottom: -2.6vmin;
}
#night:checked ~ * {
--sm: #fff;
--sm-2: #7b7b7b;
--sky-1: #060b28;
--sky-2: #195eaa;
--sea-1: #3264cb;
--sea-2: #0059bb;
--sea-3: #01072b;
--red: #0c0926;
--red-2: #323753;
--white: #091140;
--shine: #fff3;
--base-1: #132141;
--base-2: #06182c;
--windows: #fc0;
}
#night:checked ~ .sky:after {
position: absolute;
content: '';
width: 100%;
height: 100%;
background: repeating-conic-gradient(
#fff9 0%,
#fff0 0.00002%,
#fff0 0.00025%,
#fff0 0.0175%
);
}
/* windows */
.tower:before,
.tower:after {
content: '';
position: absolute;
background: linear-gradient(
90deg,
#fff0 0 0.3vmin,
var(--white) 0 0.45vmin,
#fff0 0 100%
),
linear-gradient(
180deg,
var(--windows) 0 0.35vmin,
#fff0 0 0.45vmin,
var(--windows) 0 0.75vmin,
#fff0 0 0.85vmin,
var(--windows) 0 100%
);
width: 0.7vmin;
height: 1.3vmin;
border-radius: 1vmin 1vmin 0 0;
left: 2.6vmin;
top: 0.5vmin;
background-repeat: no-repeat;
background-size: 100% 75%, 100% 100%;
background-position: 0 100%, 0 0;
}
.tower:after {
top: 8vmin;
}
/* labels */
label[for='night'] {
position: absolute;
bottom: 3vmin;
background: #0000;
width: 36px;
height: 36px;
border-radius: 0%;
--star: #fff 0 1px, #fff0 2px 100%;
cursor: pointer;
animation: hide-moon 0.5s ease-in-out 0s 1;
}
label[for='night']:before {
content: '';
position: absolute;
bottom: 6px;
background: #fff;
width: 24px;
height: 24px;
left: 6px;
border-radius: 100% 1% 100% 100%;
background: radial-gradient(circle at 90% 10%, var(--star)),
radial-gradient(circle at 68% 25%, var(--star)),
radial-gradient(circle at 85% 40%, var(--star)),
radial-gradient(circle at 95% 20%, #fff0 0 12px, #fff 13px 100%);
cursor: pointer;
}
@keyframes hide-moon {
0% {
transform: rotate(0deg) scale(0.25);
}
100% {
transform: rotate(360deg) scale(1);
}
}
@keyframes hide-sun {
0% {
transform: rotate(0deg) scale(0.25);
}
100% {
transform: rotate(360deg) scale(1);
}
}
#night:checked ~ label[for='night'] {
animation: hide-sun 0.5s ease-in-out 0s 1;
}
#night:checked ~ label[for='night']:before {
width: 36px;
height: 36px;
left: 0;
top: 0;
border-radius: 1%;
background: radial-gradient(circle at 4px 17px, var(--star)),
radial-gradient(circle at 32px 17px, var(--star)),
radial-gradient(circle at 18px 4px, var(--star)),
radial-gradient(circle at 18px 32px, var(--star)),
radial-gradient(circle at 11px 6px, var(--star)),
radial-gradient(circle at 11px 30px, var(--star)),
radial-gradient(circle at 6px 10px, var(--star)),
radial-gradient(circle at 6px 25px, var(--star)),
radial-gradient(circle at 25px 6px, var(--star)),
radial-gradient(circle at 25px 30px, var(--star)),
radial-gradient(circle at 30px 10px, var(--star)),
radial-gradient(circle at 30px 25px, var(--star)),
radial-gradient(circle at 50% 50%, #fff 0 9px, #fff0 10px 100%);
cursor: pointer;
}
</style>
</head>
<body>
<input type="checkbox" name="light" id="light" />
<input type="checkbox" name="night" id="night" />
<div class="sky">
<span></span><span></span><span></span><span></span><span></span
><span></span><span></span><span></span><span></span><i></i><i></i><i></i
><i></i><i></i><i></i>
</div>
<div class="sea"><span></span></div>
<div class="content">
<div class="lighthouse">
<div class="base"></div>
<div class="tower"></div>
<div class="top"></div>
<div class="roof"></div>
<div class="light"></div>
</div>
<div class="lighthouse">
<div class="base"></div>
<div class="tower"></div>
</div>
<label for="light"></label>
</div>
<label for="night"></label>
</body>
</html>